総称フォントのcursive、fantasyは意味がない
font-familyには総称フォントファミリー(generic-family)と呼ばれるものがあり、W3Cでは「serif」や「sans-serif」をはじめ、「cursive」、「fantasy」、「monospace」があげられています。
例えば、ヒゲのない書体にはメイリオやヒラギノなどさまざまありますが、個別のフォント名を指定するのではなく、ヒゲのない総称名としての「sans-serif」を指定しておけば、どのフォントを選択するのかはユーザーの端末側で自動で決めてくれます。
「font-family:sans-serif;」などと指定しておけば、windowsではメイリオ、macではヒラギノなどを選んで表示してくれるはずです。
けれども、「font-family:cursive;」や「font-family:fantasy;」、「font-family:monospace;」を指定した場合、どのフォントがあてられるのでしょうか?
それぞれの表示の違いについて、以下のように指定して比較してみました。
<p style="font-family: 総称フォント名;">総称フォント(generic-family)の違い:2020</p>
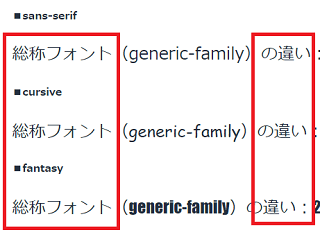
すると、以下のように表示されます。
■serif
総称フォント(generic-family)の違い:2020
■sans-serif
総称フォント(generic-family)の違い:2020
■cursive
総称フォント(generic-family)の違い:2020
■fantasy
総称フォント(generic-family)の違い:2020
■monospace
総称フォント(generic-family)の違い:2020
私の閲覧環境(Win10、Chrome)の場合、「serif」ではYu Mincho、「sans-serif」ではMeiryoがあてられています。チェックしたブラウザはChromeですが、Fifefoxでも欧文の箇所をのぞいてほぼ同様の表示になりました。
また、欧文の箇所については、「cursive」がComic Sans MS、「fantasy」がImpact、「monospace」はMS Gothicで表示されてはいますが、日本語の箇所についてはメイリオやMS Gothicで表示されています。
おそらくは、該当するフォントがないため、windowsデフォルトのメイリオで表示されたのだろうと思います。

「monospace」については、等幅フォントの意味のため、MS Gothicでよいのかもしれませんが、総称フォントに「cursive」、「fantasy」を指定しても意味がないのかもしれません。